How to Upload an Html File to Your Website Shopify
If yous rarely tinker with websites, Google asking you to upload a HTML file to your Shopify store might likewise accept asked you to perform brain surgery 🧠️
No time to spare (for my horrible jokes)?
Click here to jump direct to how to upload a HTML verification file to Shopify.
Otherwise, learn more than about what Google Search Console site verification is (and how long information technology lasts) below.

If you're trying to verify your domain in Google Search Console (or other platforms like Pinterest), 1 verification option is to upload a HTML file to the root directory within the code of your Shopify theme.
(Google Ads conversion tracking and Google Merchant Eye as well often require verification).
This will confirm to Google that you are the rightful owner of the Shopify store.
Shopify does non let y'all to directly add together a HTML file to your store'southward root directory.
Yet, you can edit your shop's theme lawmaking and add a HTML meta tag to verify your Shopify store with Google.
Having your site verified in Google Search Panel gives you more visibility into how your customers are finding your Shopify store on Google.
Once yous know what keywords you lot're ranking for, you can double-downwardly on what's working. This will increase your rankings further, giving your even more organic traffic.
(and more sales 🤑)
So y'all have good reason to verify your website with Google.
Merely before we get into how to verify your site in Google Search Console—what exactly is verification?
What is Verification in Google Search Console?
Verification in Google Search Console is the procedure of proving to Google that you own your domain (in this instance, your Shopify domain). Verifying your site with Google volition give y'all access to Google's search data, allowing y'all to find the keywords that your store is ranking for. This data can be used to grow your traffic and increase your store's sales.
How To Verify Your Website in Google Search Panel
In one case yous're in your Google Search Console, y'all'll demand to add a new property from their property selector bar.
To do this, we're going to add a HTML tag to your Shopify theme.
(in the <caput> section. Simply don't worry—we'll explain exactly where this is).
You lot can also upload a HTML verification file, or add a DNS record to your domain registrar.
But those methods won't be covered in this guide (because they're not needed).
All verification methods do the same affair—verify your site with Google.
So once we add together a HTML tag to your Shopify theme, your shop will be verified, and you won't have to do anything else.
How Long Does The Verification Last?
Google will frequently review whether or not the verification is however valid.
They do so by checking if the HTML meta tag is all the same uploaded. If the authentication fails, you'll need to consummate the verification steps again.
Declining the authentication ways you lose access to the search console information and tracking tools that Google offers.
How to Upload Your Google HTML Verification File to Shopify
- Become Your HTML Verification Tag From Google Search Console
- Add Your HTML Verification Tag To Your Shopify Theme
- Verify That Google Tin See The HTML Verification Tag
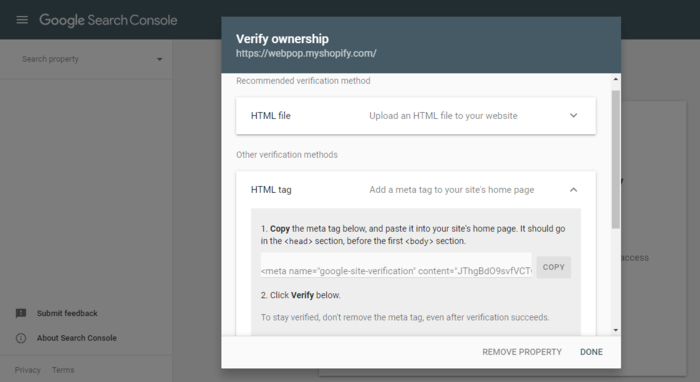
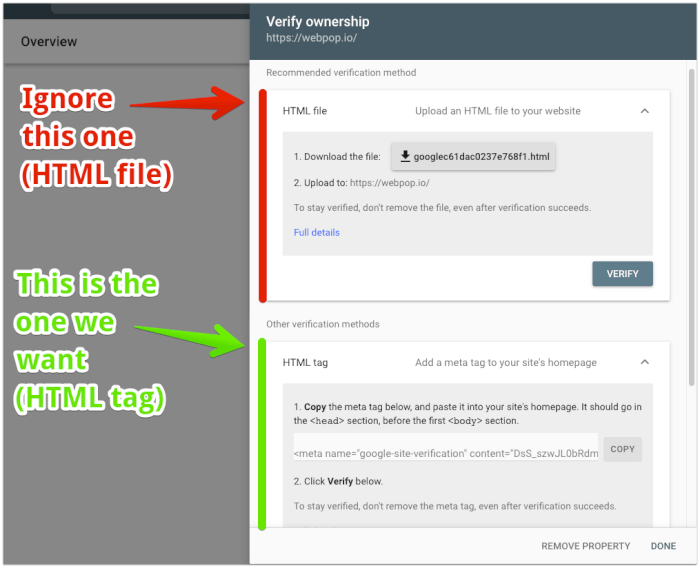
1. Go Your HTML Verification Tag From Google Search Console
To practice this:
- Log into your Google Search Console account.
- Find the option to verify your site via meta tag or HTML file. Google Search Console typically has this option under the Alternate Methods section.
- One time you lot striking the driblet-downwardly arrow, re-create the full HTML tag to your clipboard which contains the
<meta proper noun=google-site-verification>tag.

2. Add Your HTML Verification Tag To Your Shopify Theme
Once you have your HTML tag from Google Search Panel:
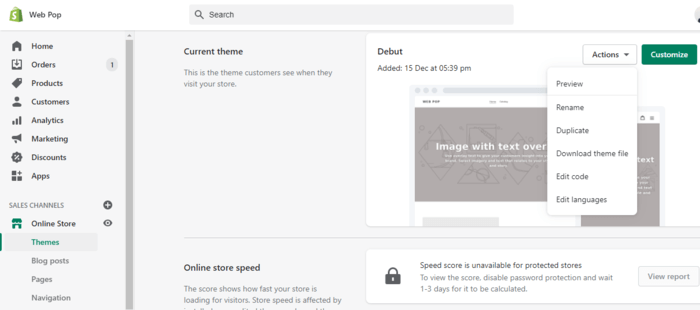
- Head over to your Shopify account.
- Click on the Admin tab.
- Click on Online Store.
- Open up your Themes.
- Choose the electric current theme of your Shopify store.
- Click on Actions.
- Select Edit Lawmaking.

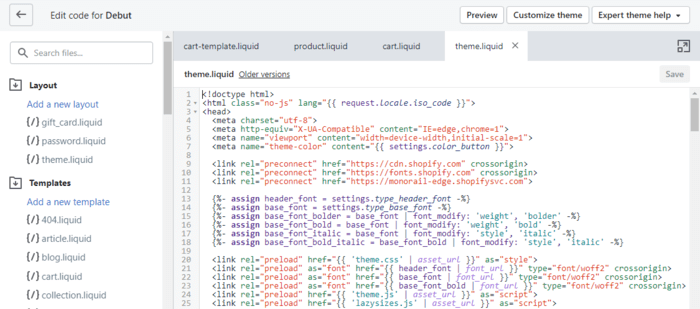
- 8. Find the Layout section.
- nine. Under that, select the
theme.liquidfile to open up the code editor. You lot can type "theme.liquid" into the search bar to find the correct file. - 10. Paste the meta tag nether the
<head>tag. Make sure you copy and paste the entire HTML tag exactly how it is in Google Search Console for the verification to work. - xi. Click Salvage.

3. Verify That Google Tin can Run into The HTML Verification Tag
Return to Google Search Console and click Verify to complete the verification process.
Wait a few minutes for the Google site verification to complete. Once it's verified, you'll be able to start seeing information collected about your domain on Google Search Console.
When setting up a new website for your business or new Shopify store, this should be one of the first things y'all need to do. Otherwise, y'all won't exist able to refer to past data during the time when you didn't have the HTML files uploaded. You tin always email the Shopify support team for additional help.
Final Thoughts
If you follow these steps on how to upload an HTML file to Shopify, Google can verify that you own your site.
This volition requite you admission to Google's search data, allowing you to find the keywords that you're ranking for and optimize your site'due south technical SEO.
This information can be used to grow your traffic and increase your store's sales.
If you're looking for (free) tips to increase your Shopify conversion rate and rank college on Google, you can follow me on Twitter 👉🏻 @bitofseo.
Please DM me if yous accept any questions about this Shopify article (or take some feedback to make it better 😄️).
Source: https://webpop.io/shopify/upload-html-file/
Post a Comment for "How to Upload an Html File to Your Website Shopify"